How I Did It: Or, How I Learned to Stop Worrying and Just Write This Freaking Production Processes Devlog
Hello, all! Carrot here!
When I held my Twitter poll for devlog topics, production process won by a landslide, which means it's time to take a Deep Dive™ into a very scary place known as my mind and explore how I managed to get Our Wonderland up and running with nothing but my raw gusto to succeed (and a whole lot of trial and error). Maybe it will even come in handy for others like me with very little actual game development experience who want to create their own visual novel! (though perhaps more as a primer of what not to do...)
At any rate, let's get this puppy started.
Writing, Keyboard Smashing, and A Little Alcohol
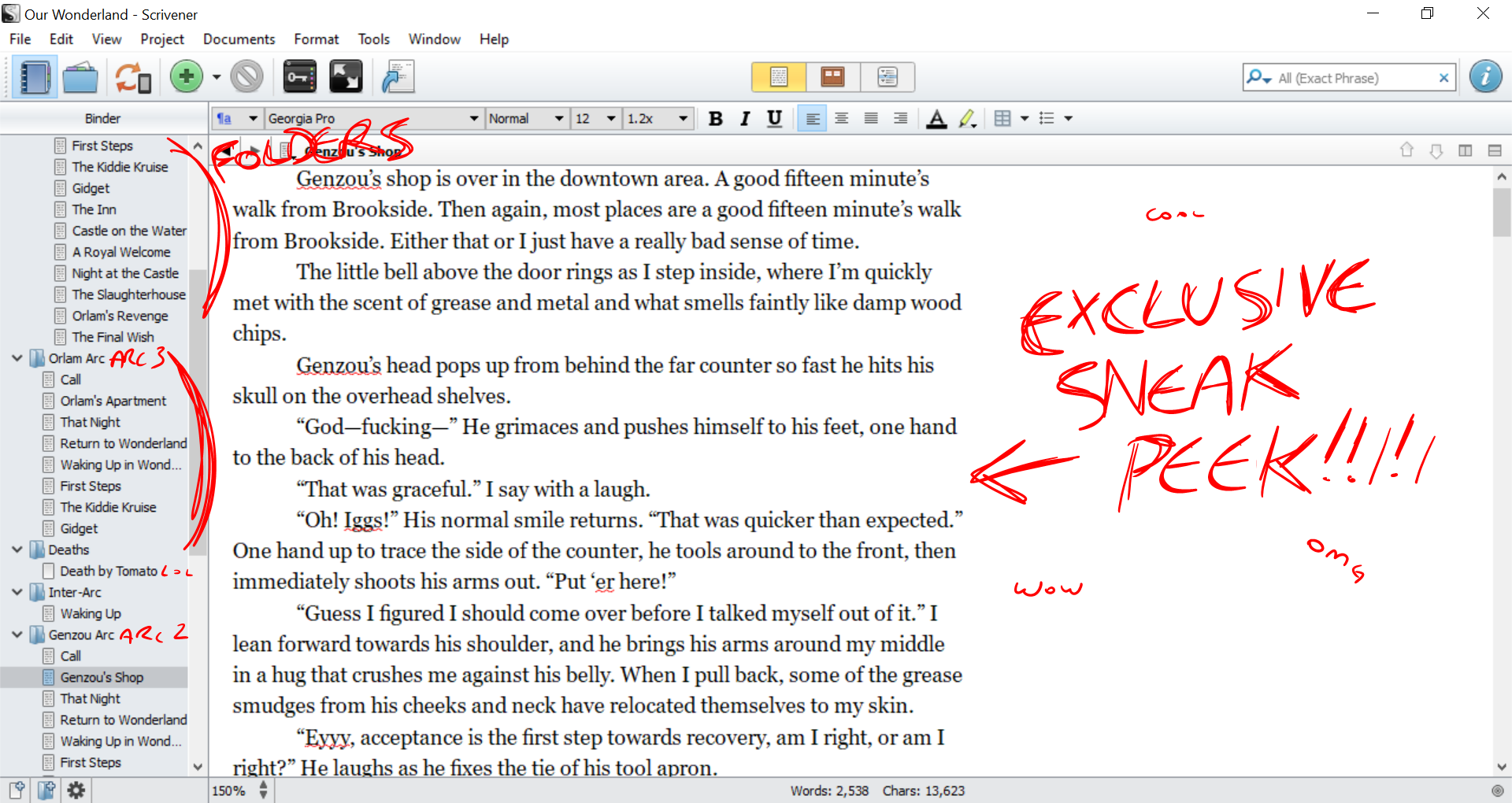
So, to create a visual novel, you first need to write, well, a novel, right? That seems key! So the first thing I did was write up about 20k words of what I thought would be the next bestselling novel, pat myself on the back, then abandon it for nine months (I don't recommend this). To do so, I used a program called Scrivener. It's a novel-writing program I already had from my failed attempts at writing actual novels, but I think it also works pretty well for organizing visual novel scripts since you've got all these little folders you can use. Having said that, if you don't have it already, there are probably other (free or cheaper) options out there. I'm just used to this one and I have a deep-rooted fear of change.

Anyway... after many moons of ruminating on how I can never finish anything I *beep*-ing start, I finished work one evening and decided I'd return to my beloved script—as a visual novel! Enter Ren'Py, which, as you probably know if you've looked into making visual novels at all, is a tool for creating visual novels (and one used by quite a lot of devs because it's ~FREE~). I will get more into the deets of actually coding in Ren'Py in the next section, but just know for now that I was able to use it and my non-existent coding skills to start creating a bare-bones prototype of what my forgotten 20k could look like as a visual novel. If you read my last devlog, you'll remember that this was very Inspiring™. So once I'd coded everything I'd written so far, I whipped out the whiskey and set back to Scrivener like the Real Author I was and powered through the rest of the Arc 1 script with only a minimal amount of cursing, key smashing, and existential distress at what I was putting my characters through.

Actual footage of me writing the rest of Arc 1.
As for the other arcs, I'm mostly just working on those as I go. Writing for Arc 2 is finished (well, besides dialogue choices, death scenes, and all the gajillion additional changes that I'm finding myself constantly making to it while finishing things up), and writing for Arc 3 is about halfway done. It would probably be finished except that around the time of writing was when I decided to turn my focus to finishing up Arc 1 and all the GUI stuff so I could release it separately. It sometimes takes me quite a while to figure out the direction I want to go with for dialogue choices and death scenes, so those tend to come at the end once I already have a good feel for everything else.
I don't really do any outlining—not that I recommend this, since it probably would be better if I did. Though I also wouldn't call my process pure pantsing either, since I do have the entire story planned out (somewhat detailed, too) in my head (though there are still some final details I haven't quite got set in stone for Arc 5). I tend to just word-vomit on the page, then refine once I'm actually testing out how the scenes look in the game, since oftentimes the visual novel format will make some lines read weird or not quite the way I had in mind. Also sometimes I get gReAt IdEaS for new scenes/details/backstory bits while I'm lying in bed at night for hours desperately trying to sleep but I can't stop thinking about The Game, so then I've gotta fit those bits in, too.

My brain at 3 a.m.
Coding for Those Who Don't Know How to Code
OK, now it's time for the actual production in this production processes... thing. How can you turn your lovely words into a game? I'll tell you! Well, not actually, because to be honest, half of what I do is trial and error and probably not even best practices when it comes to using Ren'Py, BUT IT'S ALL I KNOW.
So, what is Ren'Py? It's a nifty little program that lets you write Python scripts right in your code editor and turn them into a workable game. It can be as complex or as simple as you want, really, depending on what you want to do with your game. For instance, a mostly text-based game without any bells and whistles won't require much more than transferring your script over into a format it understands. However, you can also go BERSERK with it and create complex animations and stat systems and convoluted dialogue trees and whatever you want really! (Btw, my game has none of these things.)
In the case of Our Wonderland, I knew I wanted four things: text, sound effects, music, and pictures. So the first thing I did when creating my initial prototype version was just plop the text in line by line, find temporary background pics for each location and stick 'em in, raid Freesound.org for 1,825,023 sound effects, and edit my music files so they'd loop a bit better. (Oh, yeah, I forgot to mention that I already had a lot of free music picked out for different scenes because I began thinking of this story like 3 years ago and in the process had already spent hours looking for the perfect music???) None of this required very complicated code. Like, look at this:
pause 1.0
play sound "sounds/table_slam.ogg"
play music "music/The_Inn.ogg" loop
pause 2.0
image bg inn = "bg_inn.jpg"
show bg inn
with longdissolve
pause 1.0
n '“Drink up, boys! It’s on the house!”'
It's so self-explanatory and easy!
Of course, once I moved past the initial prototype and wanted to start putting things like sprites in there and doing all that... weird-ass pop-in shit, it required a bit more finesse (i.e., searching online forums for solutions for my every coding need), but because the foundation itself is so simple, it's easy to get started and make actual progress and feel really motivated so that by the time you get to the harder stuff you somehow think you're a Developer™ and that you can handle everything, which, you know, is enough sometimes.

Actual footage of me coding Arc 1.
So I highly recommend, especially if this is the first time you're trying it out, to jump straight into the meat and potatoes first and just code up a simple version of what you want so you can start PLAYING it and SEEING it and OH GOD IT'S SO BEAUTIFUL I'M MAKING A GAME. Because if you get weighed down in nitpicky stuff at the very beginning, you'll nitpick the motivation right the hell out of you. This is also why I did all my GUI stuff literally last...
Btw, all that highfalutin animation-y stuff is done using ATL, which stands for Animation and Transformation Language. It can seem a little overwhelming at first, but mostly it's just telling stuff to move to different spots on the screen at different times. For instance, the ending sequence of Arc 1 is nothing but images and a whole lot of ATL that looks something like this:
image bucks_attack_1_bg = "bucks_attack_1_bg.png" image bucks_attack_1_bucks = "bucks_attack_1_bucks.png" show bucks_attack_1_bg: xpos -2.0 yalign 0.75 show bucks_attack_1_bucks: xpos -2.0 yalign 1.0 show bucks_attack_1_bg: ease 1.5 xpos 0.0 show bucks_attack_1_bucks: ease 1.5 xpos 0.0 $ renpy.pause(1.5, hard=True) show bucks_attack_1_bg at hbounce show bucks_attack_1_bucks at hbounce $ renpy.pause(2.0, hard=True) show bucks_attack_1_bucks: linear 3.0 yalign 0.0 show bucks_attack_1_bg: linear 3.0 yalign 0.0 $ renpy.pause(6.0, hard=True)
I'm pretty sure I don't even use it in the most efficient way, but I get it to work through BRUTE FORCE (and also watching the scene over and over again 50 million times to check for exact timings and placements, which, when the scene is like 2 minutes long, and you have to watch it from the start each time, gets old really fast, but you do what you do).
At any rate, you also learn a whole lot really quickly once you dive into everything, so by the time you want to start messing around with the more complicated stuff, you've gotten to the point where maybe, just maybe, you're starting to understand whyyyyyy the things do what they do on the screen like that just a little bit. (I'm getting better, I promise.)
Art: Or, How to Expertly Hide Everything You Suck At Using Very Calculated Decisions
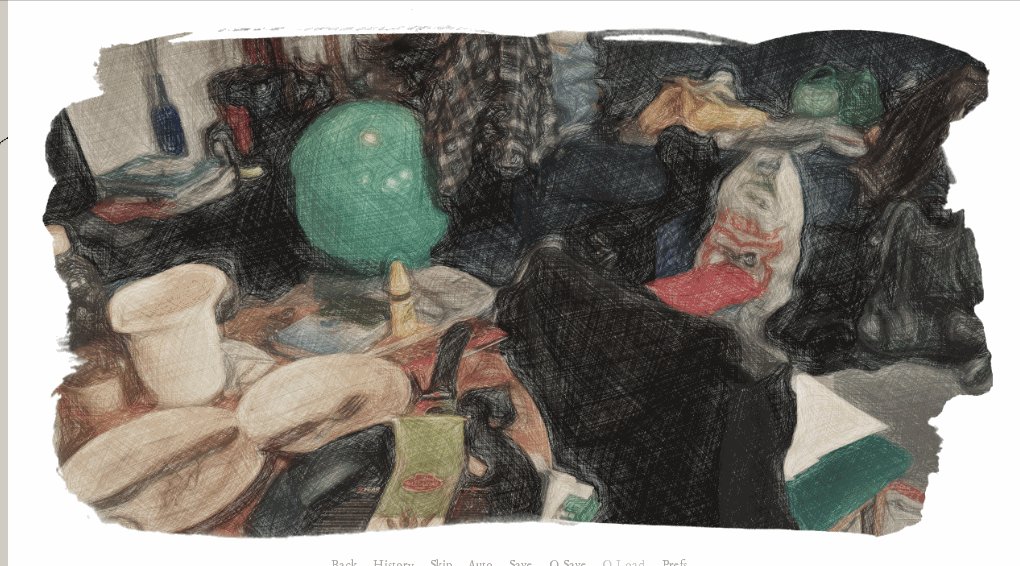
So, now you've got the story, you're codin' it up using your very excellent coding skills, but what about, you know, the visual aspect of your visual novel? You need some art! In my case, I could draw all the characters and CGs myself using my "skills," but there was no way I'd be able to draw backgrounds that wouldn't laugh me right into the Recycle Bin on people's desktops, so for those, I stuck with using photos I took through a very rigorous and tested (read: I tried a hundred different random things until I liked what I got) filtering process in GIMP. I knew I wanted a sort of storybook style, and in my mind, that equates to little watercolor illustrations like you'd find in a Beatrix Potter book (Peter Rabbit bro fist), so I also messed around with borders, image masks, brushes, etc., until I finally got them looking the way I wanted (though I think I redid all my BGs at least 5 times before finally being happy with them).
Now, on to the ~drorwings~. If you've played my other game, Easter, then you know I included very excellent AAA-game-quality CG scenes I drew in MSPaint using my mouse:

For this game, though, since there'd be considerably more art to do, I wanted it to be a bit more refined (and also not hasten my carpal tunnel even more than my years of wrist-abuse already have), so I decided to buy an actual tablet like a real Artist. After some research, I bought an XP-Pen Deco Pro because I knew I needed something large to s p r e a d o u t but also I am poor and never used a tablet before so a Wacom seemed overkill.
As for software, I had purchased Aseprite a few years back after developing the wild notion that I'd become a master pixel artist (I never became a master pixel artist), and I find it easy and simple to use for my style of art (read: weird), plus the Pixel-Perfect setting is nice because it ensures my lines don't clumpy-clump. I'd never made sprites for a VN before, so I looked up a few tips re: size, etc., then pretty much just dove in and started messing around.
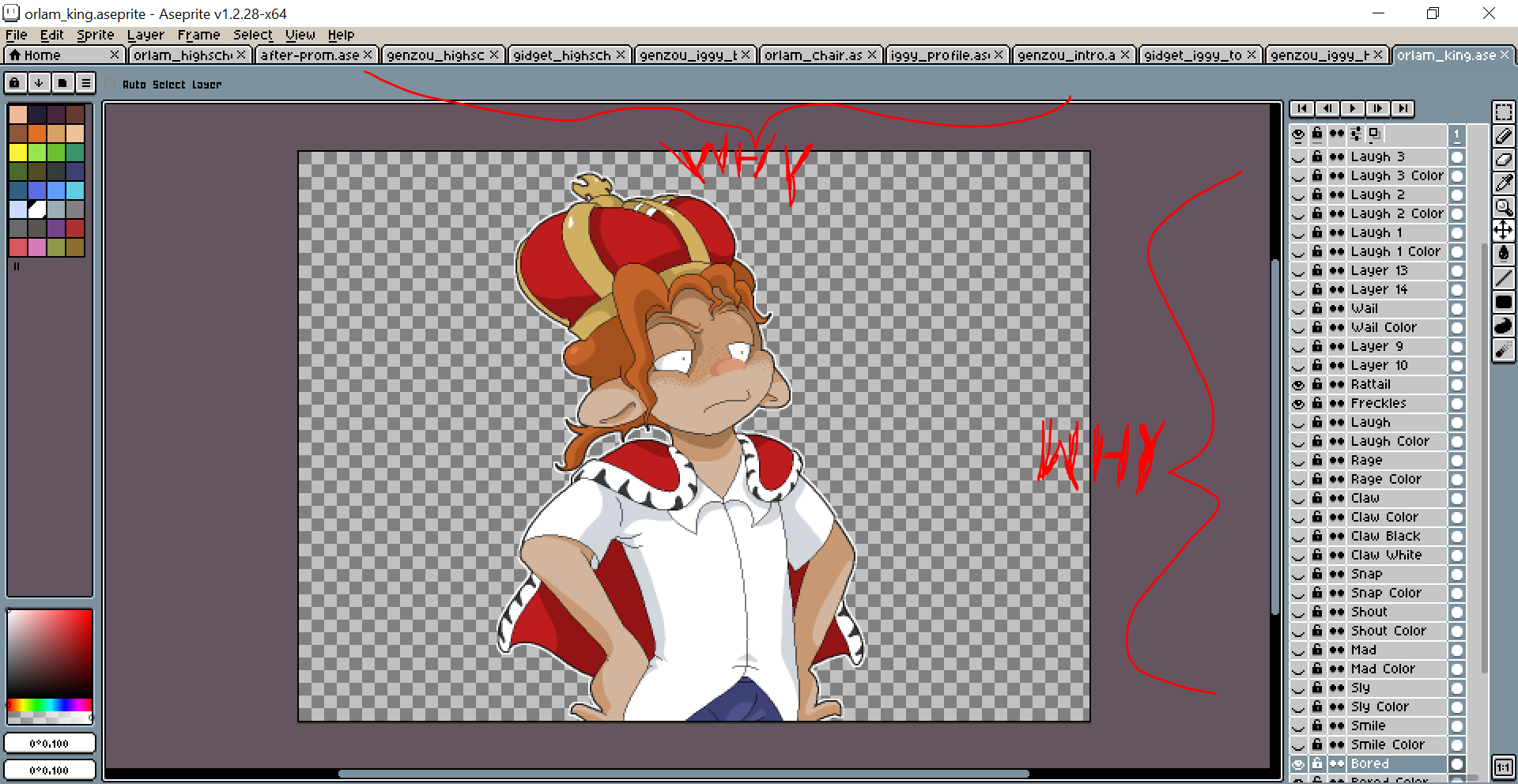
What I ended up with was a complete mess of layers but somehow I made it work.

I always have 50 different tabs open in Aseprite at any given time.
Also, I didn't really have any idea what expressions I actually wanted to draw, so mostly at the beginning I just drew whatever sprung to mind based on the char. Sometimes while working on a new scene, though, I'd realize I was missing a Very Important Expression, so I'd have to jump back in and draw more.
As for the CGs, that's where things get f u n. I had no idea how to handle the CGs at first. My first attempt followed the same format as the CGs I created for Easter—small static rectangles that just appear on the screen above the text box. But when I saw how it looked in game, I was Not Impressed™. (I'd show you the first one I drew, but I hated it so much I deleted all traces of it.) I also knew, however, that I had zero skills drawing complex detailed backgrounds, so I needed to figure out some way for them 1) not to suck, 2) fit the style and vibe, and 3) not take me 50 years to draw.
That's when I started messing around with the pop-in stuff, you know, like one of those stick-puppet theaters or something. I tried it with the CGs in the BBQ scene first, experimenting with ways to have the BG slide into place almost like a movie reel or stage or something and then have the characters pop in based on position/staging/etc. This also allowed me to incorporate movement and such into the CGs, which I really enjoyed. Basically making them feel more dynamic and alive but in a way that also fit the vibe I was going for (while hopefully drawing attention away from my horrendously crude BGs). Also I just like how they kinda look like stickers. I love stickers.

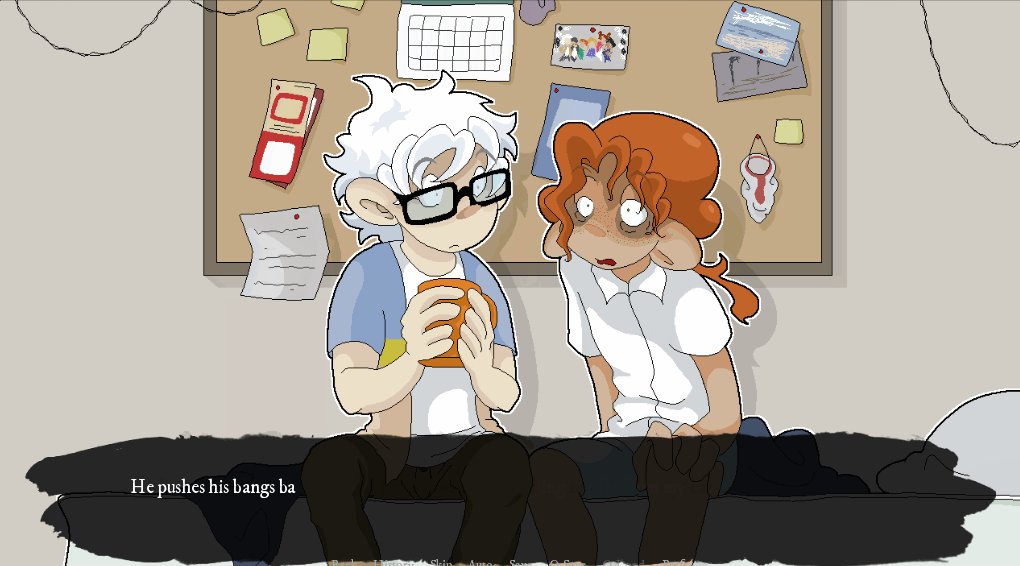
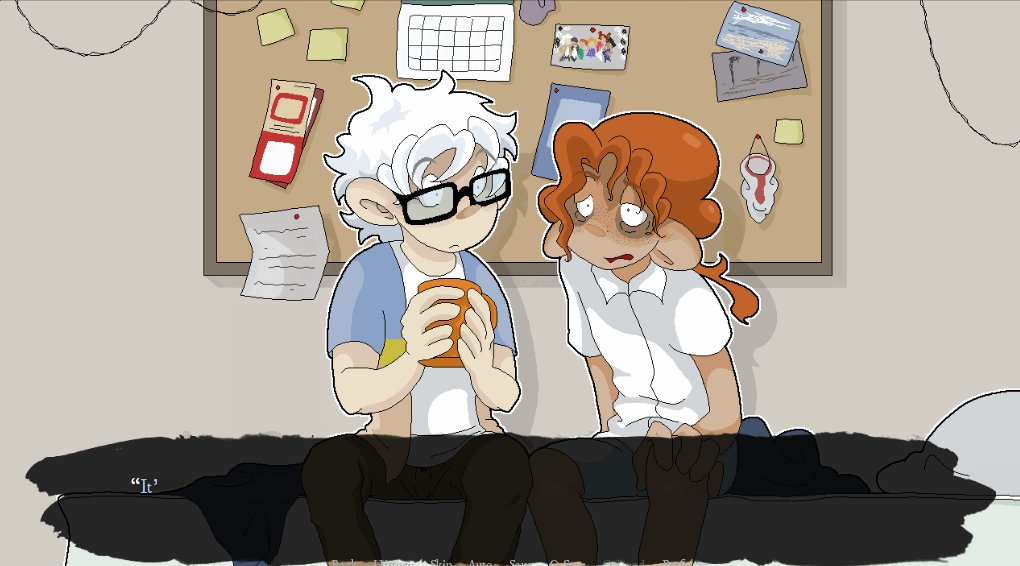
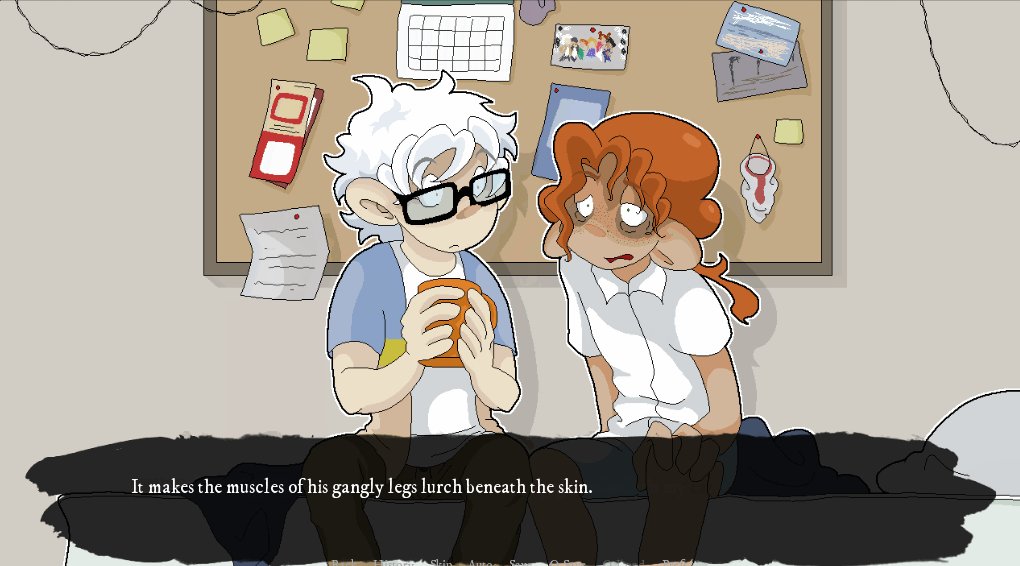
Example scene from Arc 3. Why have I already drawn this CG? And even coded it already?! Nobody knows. I have no project management skills.
Code for the scene above:
show orlam_iggy_bed_bg with easeinleft
show orlam_iggy_bed_bg at hbounce
pause 0.15
show orlam_iggy_bed_duo normal with easeinbottom
pause 1.0
n 'He sits close. Too close.'
n 'His bony knee touches mine, and I can hear him breathing not far from my ear.'
n 'He pushes his bangs back again and again.'
n '“{color=#f19861}Are you gonna drink it?{/color}”'
n '“{color=#a3c1e8}I’m just waiting for it to cool down.{/color}”'
n '“{color=#f19861}Oh.{/color}”'
show orlam_iggy_bed_duo cringeright
n 'More hand-wringing.'
show orlam_iggy_bed_duo cringe
n '“{color=#f19861}Sorry it’s a bit of a mess in here. I don’t, uh... have company often...{/color}”'
n '“{color=#a3c1e8}It’s fine. It’s my fault anyway. Coming over unannounced.{/color}”'
n 'I can see his stockinged feet curl against each other atop the carpet.'
n 'It makes the muscles of his gangly legs lurch beneath the skin.'
(Note how I don't use any of the Ren'Py best practices like creating characters, etc. You, too, can write horrible code!)
And, well, I mean, I guess that's pretty much it. Once I figured out the style for my CGs, I just went to town and proceeded to drew way too many fucking CGs. There are 42 CGs in Arc 1 (not including the intro and ending sequences, which are... their own beasts), Arc 2 is currently sitting at an additional 20 (but I'm still working on a few more) (also not including another ~ending sequence~), and I've already drawn 4 for Arc 3 even though I haven't finished writing it yet (my hand draws what it wants). I mean, just look at my freaking image folder:

This should also tell you something about my organizational skills.
And All the Other... Stuff...
OK, actually I'm not going to get into all the other stuff because this devlog entered tl;dr territory about 50 pages ago. But there is, of course, plenty of other stuff I haven't gotten into yet, like sound effects and music (I think I'll make a future devlog just about these, because I do really want to talk about all the amazing music and its INSPIRATIONS at some point) and other random little design "decisions" I made (and definitely not things I did simply because I didn't know how to do them any differently). I'll probably also do something about art—less about the technical process like I went into here and more like, you know, a Me as an Artist™ kind of thing (as scary as that may sound). I may even do something about my writing. I don't know. Would anyone even be interested in that? Whatever. We'll see!
Until then!

Get Our Wonderland
Our Wonderland
(Full game complete!) Our special place. A place just for us.
| Status | Released |
| Author | justacarrot |
| Genre | Visual Novel, Interactive Fiction |
| Tags | asexual, Boys' Love, Dark Fantasy, Gay, Horror, LGBT, Psychological Horror, Queer, Romance |
| Languages | English |
More posts
- New OW Side Game in the Works27 days ago
- PLAY MY NEW GAME IT'S REALLY COOL TRUST84 days ago
- OW is still deindexed... but I've started working on something new!Aug 22, 2025
- Update: OW is now deindexed.Jul 29, 2025
- New (Free) Patreon, Itch Guidelines, Rough Stuff, and more...Jul 27, 2025
- Arc 2 Remaster Alpha Launch YEAHHHHH!!! (happy pride month)May 31, 2025
- Happy 1-Year Anniversary and Remaster Alpha Launch!Apr 05, 2025
- New OW Side Story Webcomic! (Carrot, what...)Nov 22, 2024
- Remastering Our Wonderland; Or, How Does One Attempt to Polish a Game They Made...Sep 14, 2024
- An apology...May 16, 2024

Comments
Log in with itch.io to leave a comment.
I loved this and it also was super helpful (and entertaining haha)
Would love to read more about your process!!
Oh, thank you very much!!! I'm so glad it could be helpful! :)
You rule! Cheering u on
Oh, thank you so much!!! :) Doing my best! lol
Thanks!
I have enjoyed all of this, and it is going to do me wonderfully with my "secret project"; ).
Thank you very much, eres un amor de persona.
<3<3<3<3
I hope it'll come in handy!!!!
Though please don't follow it TOO closely... lol.